Netcash Shop is professionally designed according to the latest ecommerce trends to look great on any device. When you have installed Netcash Shop on your Wix website, you can start selling right away. Still you can change the design of your Netcash Shop on Wix so that your online storefront exactly matches the overall look of your website.
The intuitive visual editor in the Netcash Shop app for Wix allows you to change the store fonts and colors, adjust the size and aspect ratio of the product images, quickly alter the layout of product and catalog pages and hide the page elements with no coding.
Changing store fonts and colors
The Netcash Shop app for Wix allows you to select the preferable colors for your store background, text, links and buttons, change the font style and adjust the background opacity to create an online store that perfectly matches the general style of the website.
If you are not sure what color scheme to choose for your store, you can pick the colors that match the color palette of the main website using the 60-30-10 rule:
- the primary color that covers 60% of the space – the background color;
- the secondary color that covers 30% of the space and contrasts with the primary color – the color of text;
- the accent colors that occupy 10% of the space and complement either your primary or secondary color – the color of buttons, links and product prices.
As for the font styles, we recommend to pick no more than 2-3 fonts for the website – one for headline and titles, one for subtitles (optional) and one for the body content areas. Too many font styles can make your website look messy and unprofessional. People might have a hard time figuring out what are the important messages you are trying to communicate.
To change the store font and colors:
- Open your Wix Website Editor and switch to the page where your Netcash Shop plugin is installed (by default, it is Online store page).
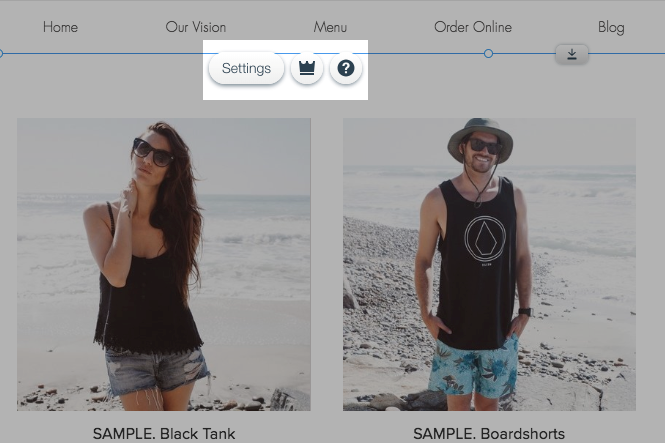
- Click somewhere in the block with your products and select Settings:

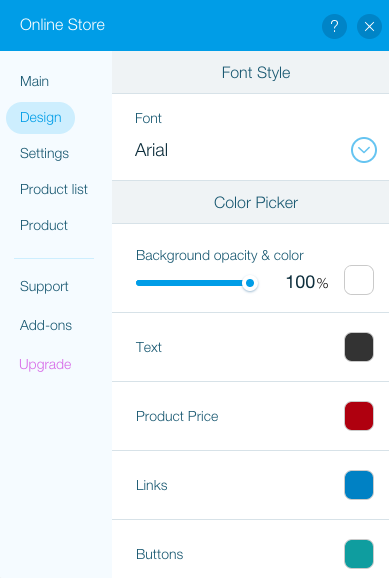
- Switch to the Design tab in the pop-up menu:

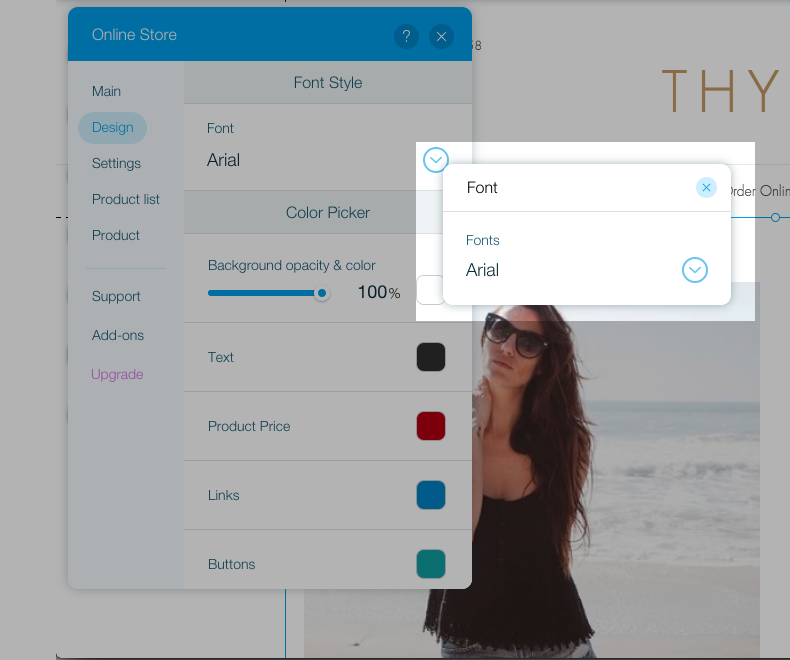
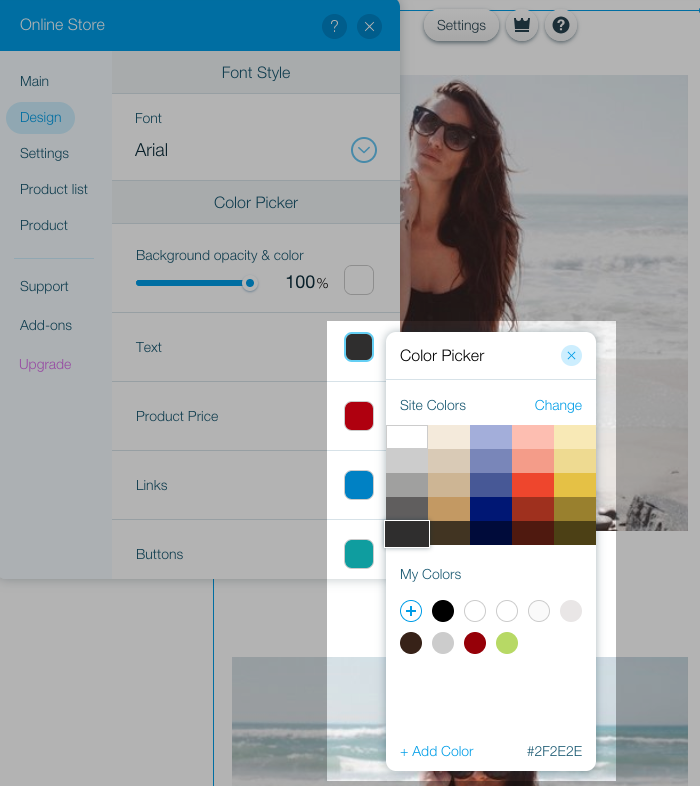
- Choose the preferable font in the Font Style section:

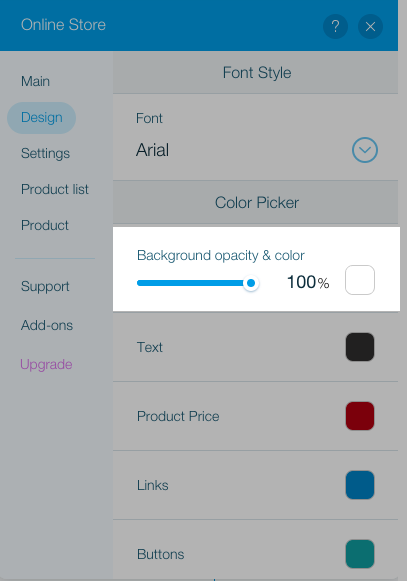
- Select the page background color in the Color picker block and adjust the opacity, if needed:

- Set the colors for Text, Product prices, Links and Buttons in the corresponding color pickers:

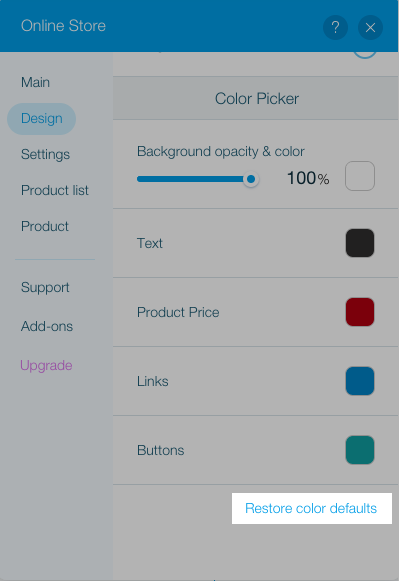
- If you are not happy with the color changes you have made, you can always revert them back by clicking on Restore color defaults:

You can check the result of your work in the Preview mode. When you are done editing the fonts and colors, remember to Publish your website to apply the changes.
Changing design of product list
Product lists are pages where the items assigned to the same product category or the store home page are displayed. You can customize the way your products are displayed on the listing pages in the Netcash Shop app for Wix.
For example, you can control the size and the aspect ratio of the product images (thumbnails). Large images are usually great to showcase every essential detail of your products, medium-sized pictures is a good balance for most of the products, whereas small images allow to fit more products per page. The small images will suit well if your products are better presented by the description, rather than the image, e.g. the auto parts, various appliances, etc.
The aspect ratio patterns allow you to adjust the listing pages for the horizontally or vertically aligned images. You can also darken the thumbnail backgrounds to make the products more prominent on the page.
Try changing the alignment of text in the product cards or the visibility of the product names, prices, and Buy Now buttons, if you want to create a more airy look of the product listing pages.
On the opposite, you can choose to show the product names, prices and Buy Now buttons and allow your customers to add items to the Shopping Bag right from the catalog pages.
To customize the look of the product listing pages:
- Open your Wix Website Editor and switch to the page where your Netcash Shop is installed (by default, it is Online store page).
- Click somewhere in the block with your products and select Settings:

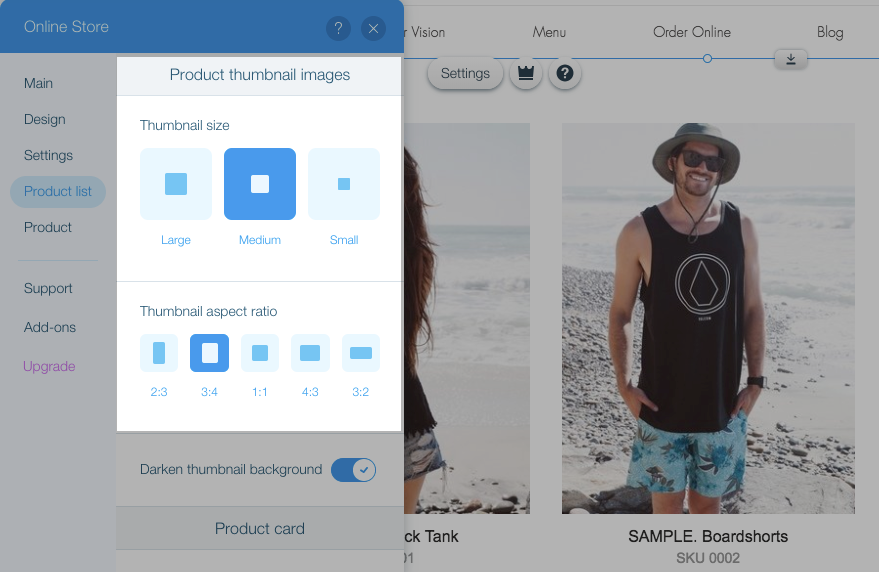
- Switch to the Product list tab in the pop-up menu:

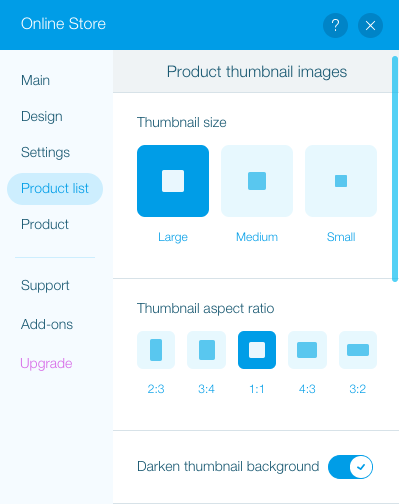
- Change the Thumbnail size and Aspect ratio:

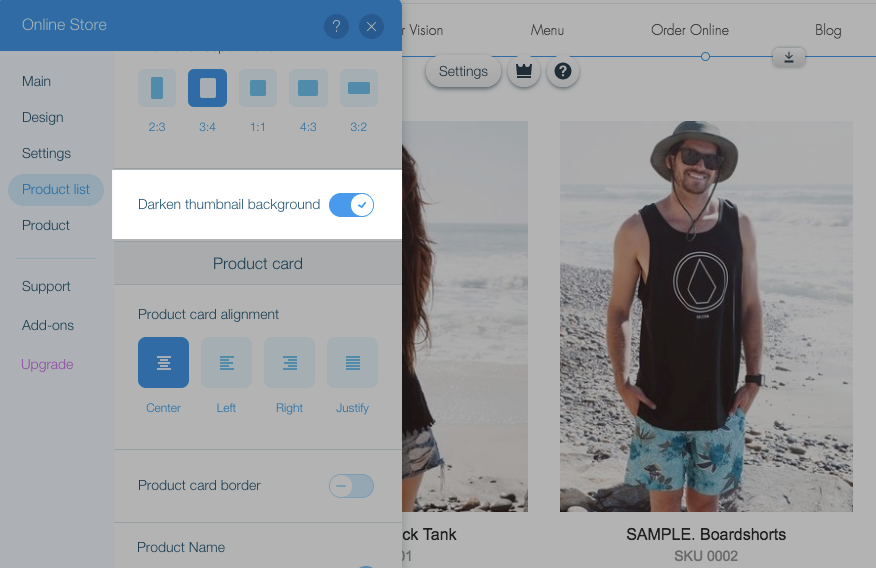
- Enable the option to Darken the thumbnail backgrounds:

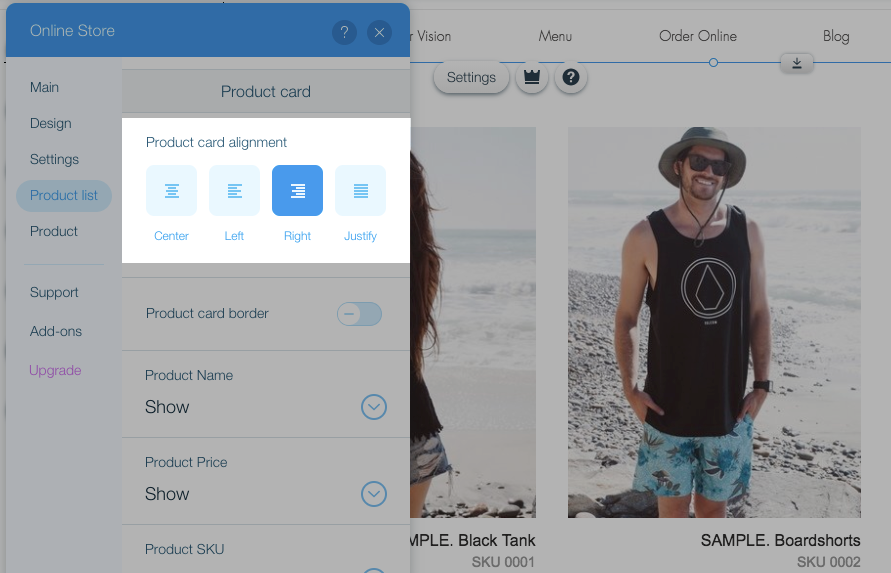
- Adjust the Alignment of text and buttons in the product cards:

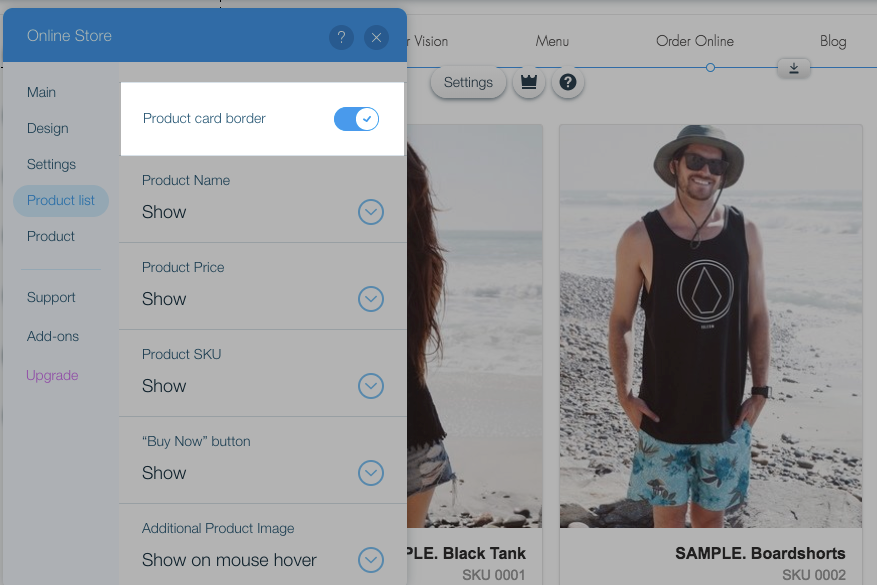
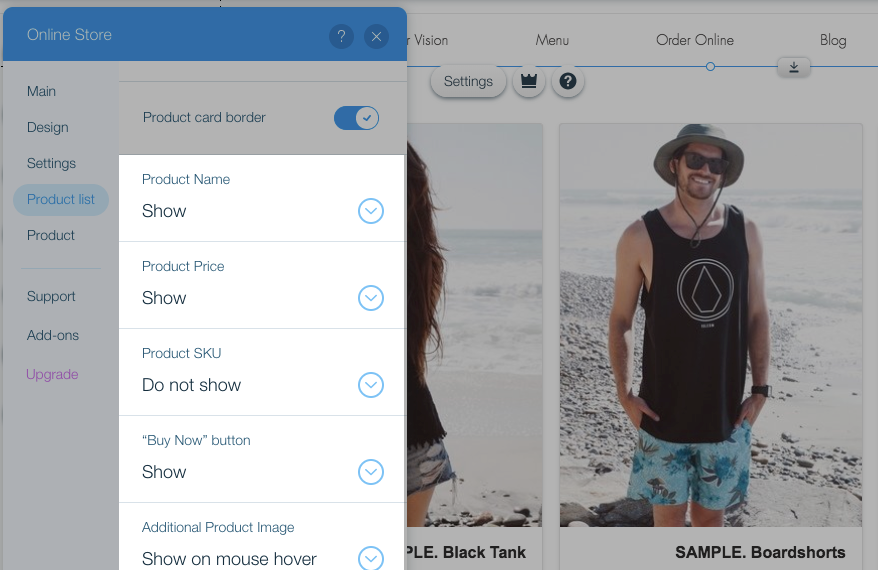
- Enable the option if you want to display a Border around the product cards:

- Choose whether you want to always show, show on mouse hover or hide the Product Name, Price, SKU, Buy Now button and Additional Product Images (Gallery images) in the product listing pages:

You can check the result of your work in the Preview mode. When you are done editing the design of the product listing pages, remember to Publish your website to apply the changes.
Changing design of product pages
Product pages are pages that contain the detailed information about a product – its description, a gallery with additional images, price, stock level, variation choices and more.
You can customize the look of product pages in the Netcash Shop app for Wix by changing the page layout and the visibility of the elements in the sidebar.
There are several page layout options you can choose from:
- 2 columns with product description on the right – a default option that looks great with high-quality images and a brief description;
- 2 columns with product description below the image – a classic layout ideal for products with lengthy descriptions;
- 2 columns with product description on the left – a mirrored layout for products that are better represented by their description rather than the graphical image;
- 3 columns – a content-rich layout that can fit in as much information on a single screen as possible and works best on wide screens.
To change the look of the product pages:
- Open your Wix Website Editor and switch to the page where your Netcash Shop is installed (by default, it is Online store page).
- Click somewhere in the block with your products and select Settings:

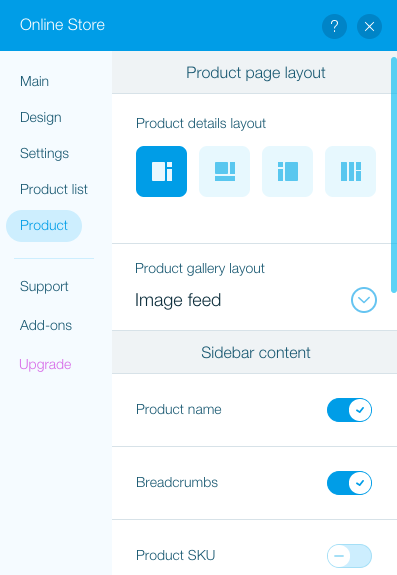
- Switch to the Product tab in the pop-up menu:

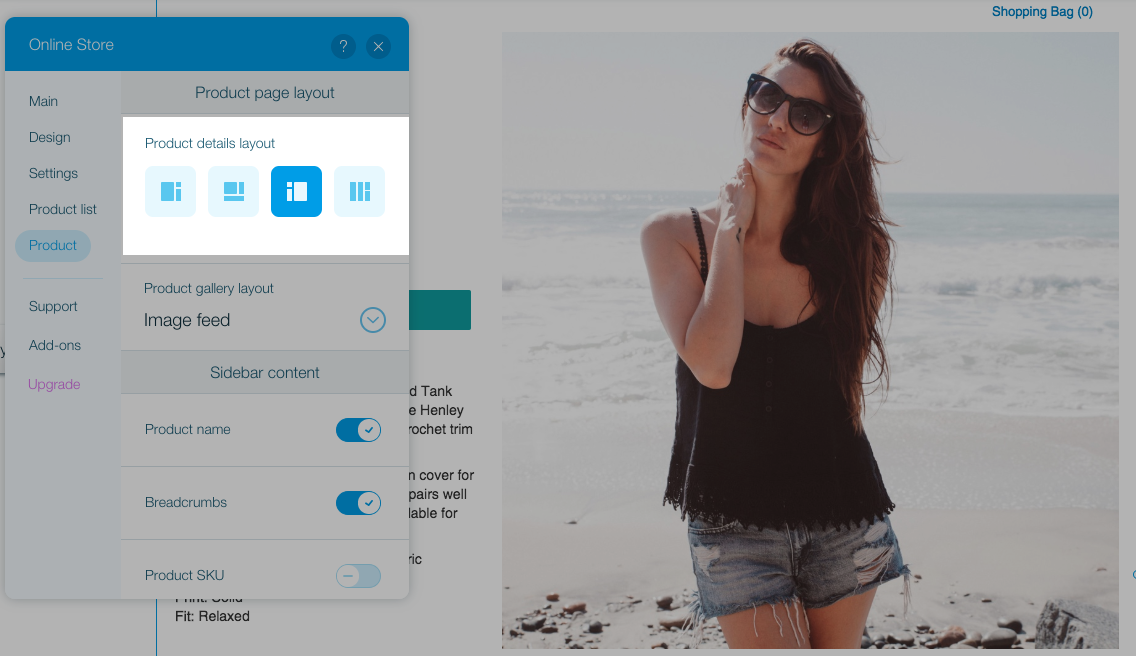
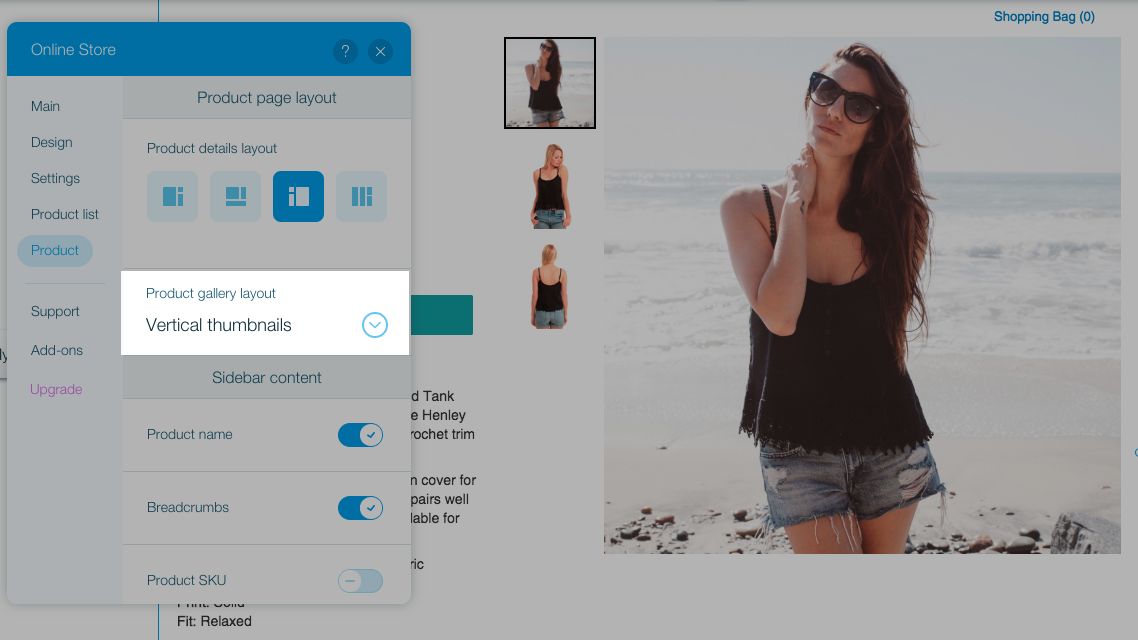
- Select the preferable layout in the Product details layout section:

- Choose how you want to display the gallery images in the Product gallery layout section:

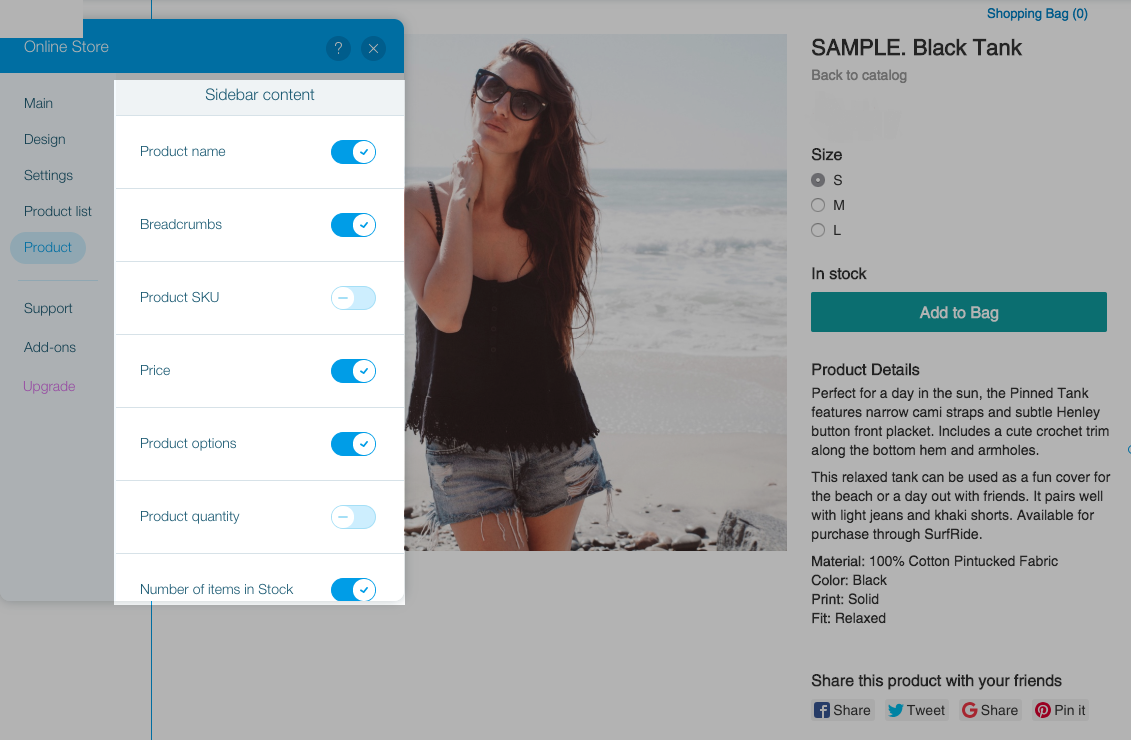
- Define which product details you want to show in the Sidebar content section:

You can check the result of your work in the Preview mode. When you are done editing the design of the product details pages, remember to Publish your website to apply the changes.