You can use a responsive Instant Site template to quickly start selling your products online. Your site will look professional on all devices, desktop, tablet, and mobile. You can easily change the look of Instant Site to your liking. If you are a non-tech savvy person, you can choose from the pre-set themes and appearance options in your Netcash Shop admin > Website. Proficient users with coding skills can dive into CSS modifications to create a unique look of the store.
Order of sections
Instant Site consists of the following sections:
- Cover (the first tile)
- Store
- Company’s mission (Why choose us)
- About
- Customer testimonials
- Location
- Contact information
You can hide any section of the Instant Site and change their order in the desired way. For this, go to your Netcash Shop admin > Website, click Edit and then click Arrange sections.
For example, if you are just setting up your store, you can hide the Customer Testimonials section till you gather feedback from your customers. If your business is seasonal, you can easily hide the store portion within your Instant site and then re-open it when you are back. In case you want to show your cover image lower, you can move it under another section of your Instant site, etc.
Themes for cover
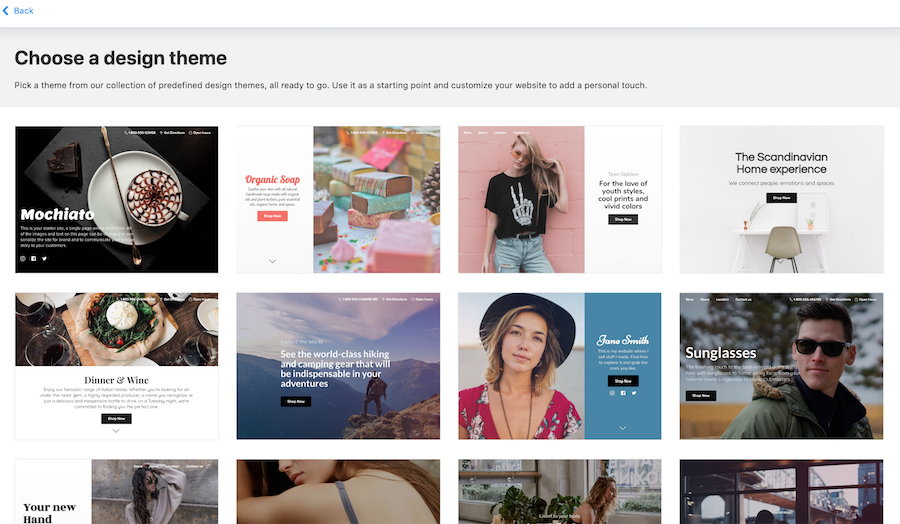
The cover section introduces your store to your customers. You can choose one of 79 themes for your store cover image. To do that, from your Netcash Shop admin go to Website > Site Appearance > click Edit > Themes. Choose the theme that fits your business best:

Cover background
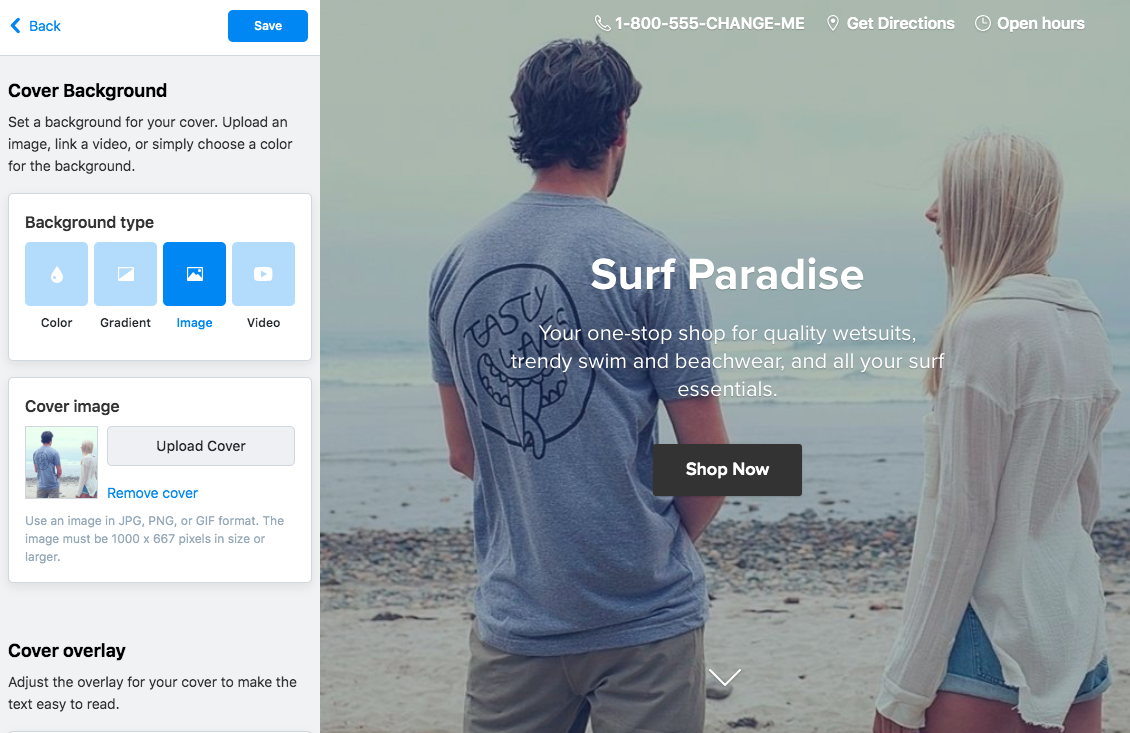
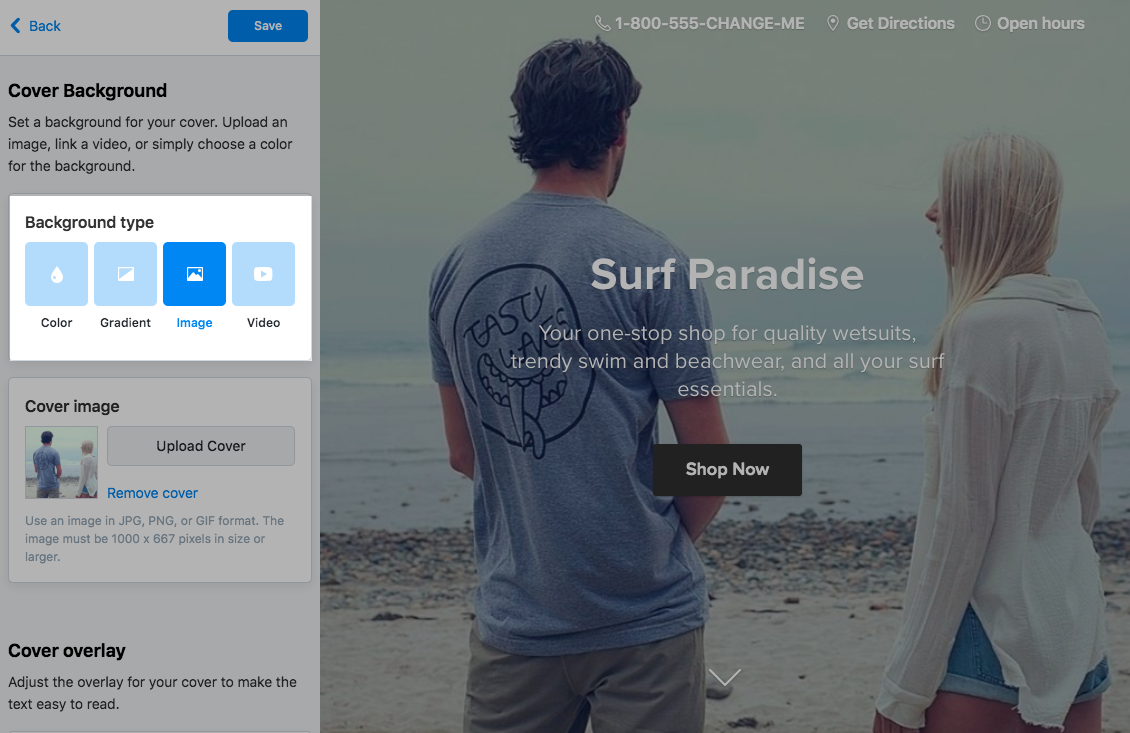
Under the Background options menu you can choose from Color, Gradient, Image or Video background types for your Instant Site first tile:

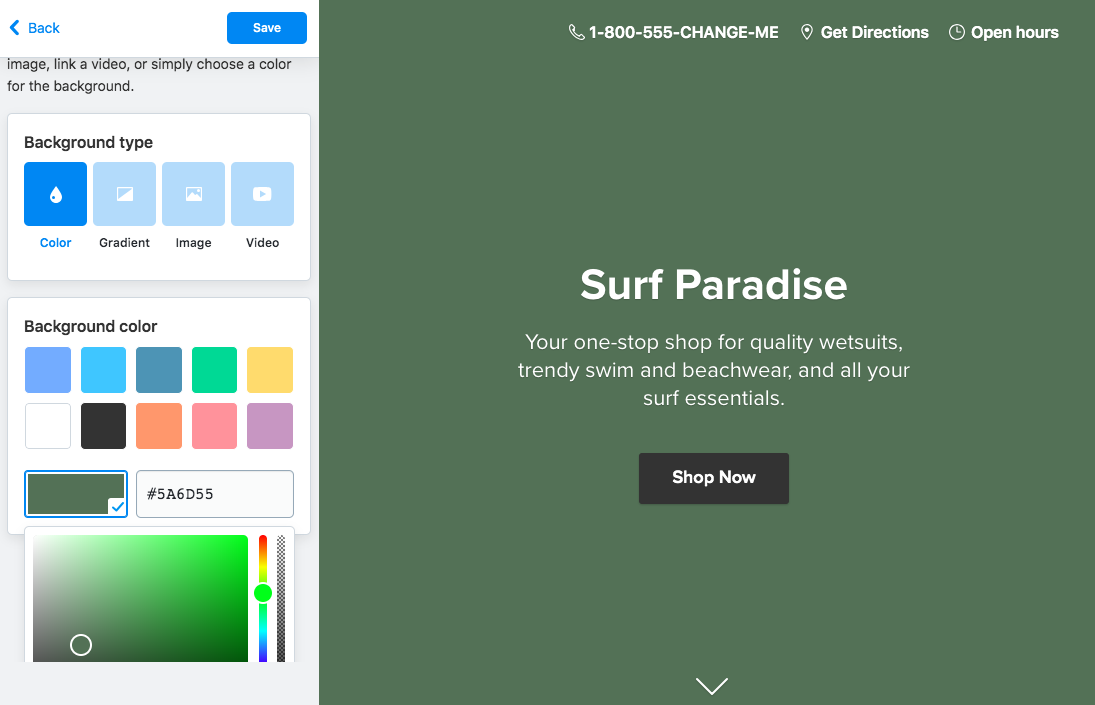
The Color option is good for a minimalistic look or for a combination with a cover image (see about cover layouts below). You can set any color as a cover background:

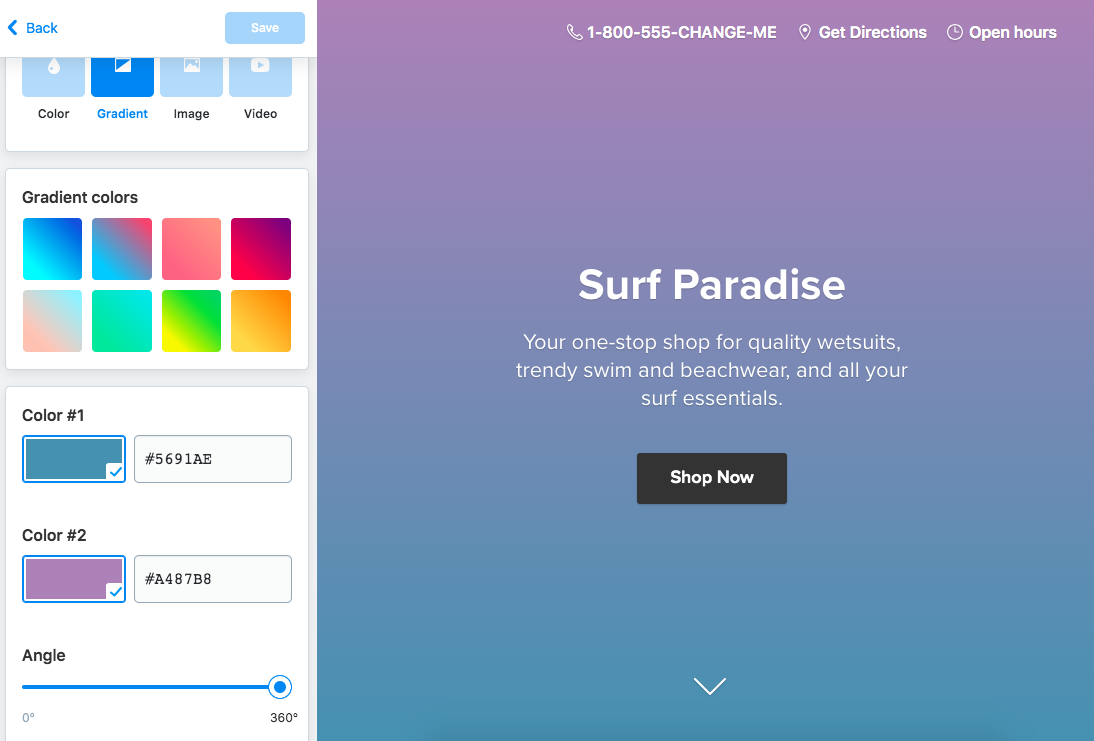
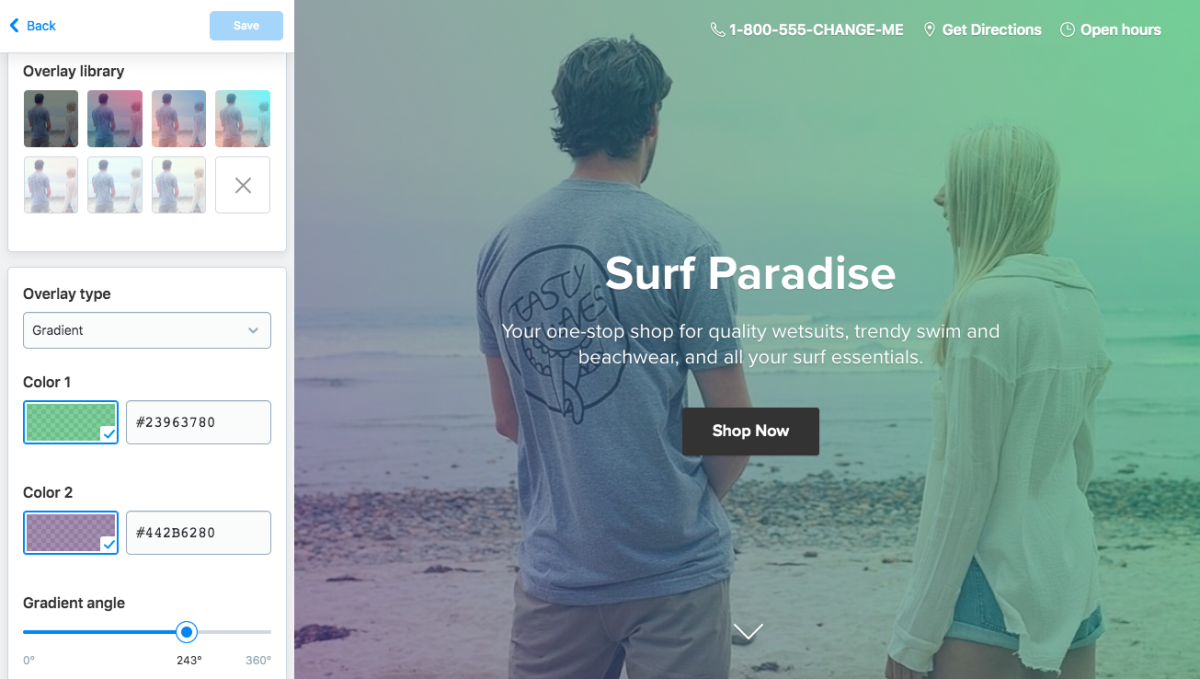
For a fanciful look try out the Gradient type as your cover background. You can choose a gradient from the gallery or make a mix of any two colors with a preferred angle:

For Cover image, you can upload a picture of you or your store team, an image featuring your goods or any other picture that will attract your potential customers and give them a positive impression about your business. The recommended file size for the Cover image is 1400 x 1050 pixels or larger, in JPG, PNG or GIF format:

Apply an overlay to your background image to make the text on it easy to read (as well as set a certain mood). It can be a one-color overlay or a gradient with a custom angle:

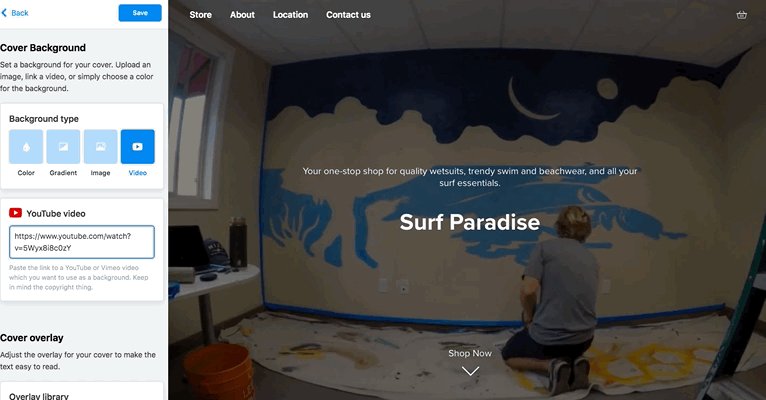
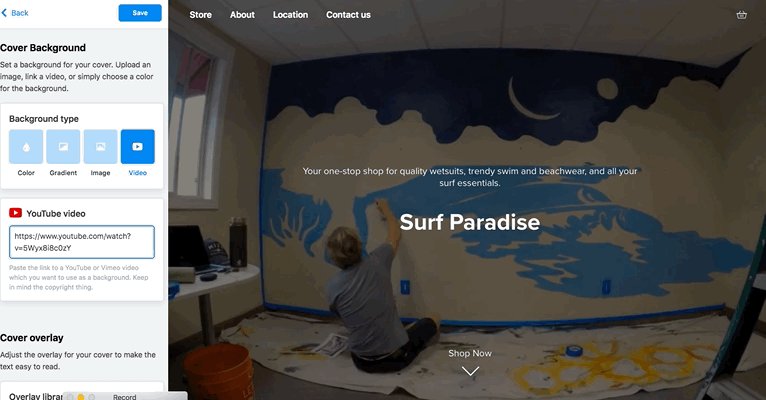
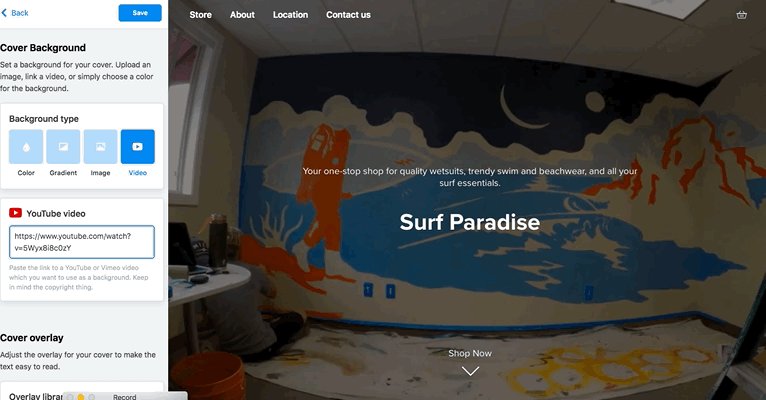
You can easily add a Youtube/Vimeo video as a cover background to showcase your best products or to animate your Instant Site for an event – just put the link for your video in the text field, save the changes and the video will soundlessly play in your cover background:

You may want to add an overlay to your background video so the text on it is easy to read. You can use a suggested one or pick any color or gradient for an overlay.
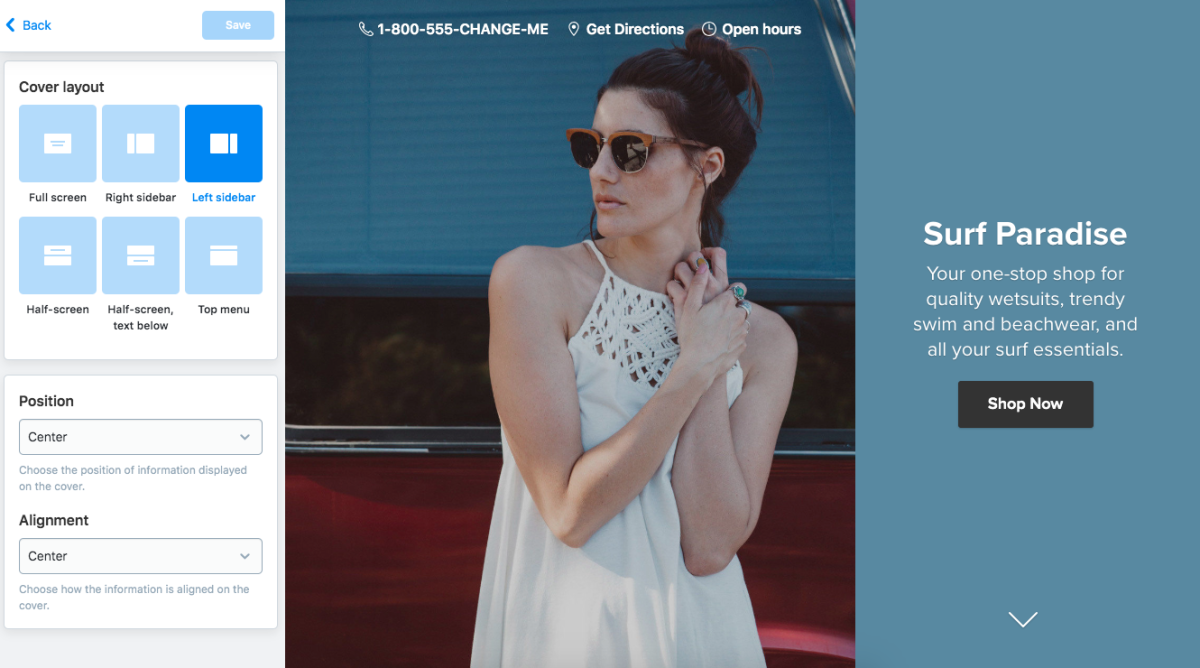
Cover layout
In Cover Layout you can choose what part of the first tile your cover should take. There are six options to choose from:

If you choose a half-screen or a sidebar layout with a cover image in the background, the recommended size for the cover image is 1800х700px or 1200х1200px respectively.
If you do not need a cover in your site, pick the Top Menu option to turn it into a narrow header.
You can also position and align the headline and description to find the best place for them on your cover.
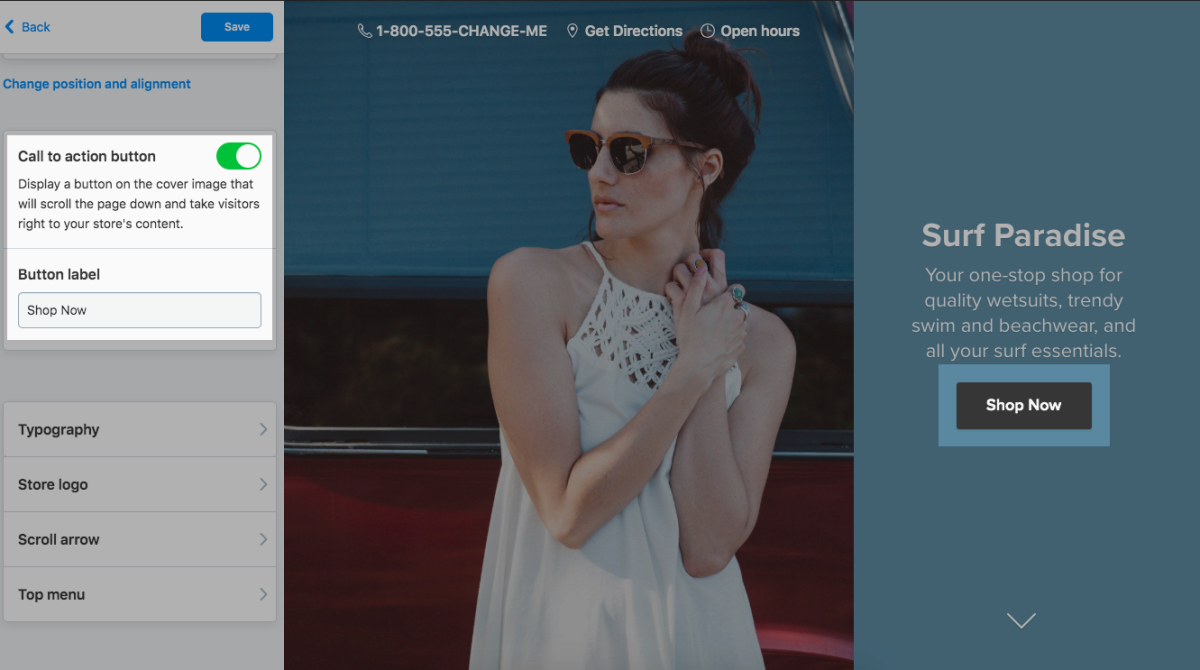
Call-to-Action button
The Call to Action Button takes customers right to the product listing. By default, it is enabled and says “Shop Now”:

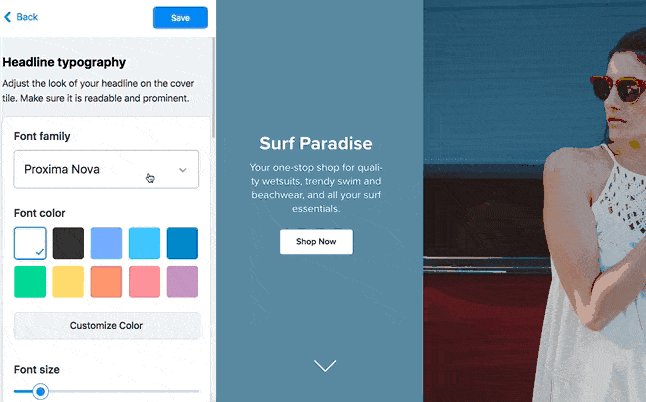
Typography in cover
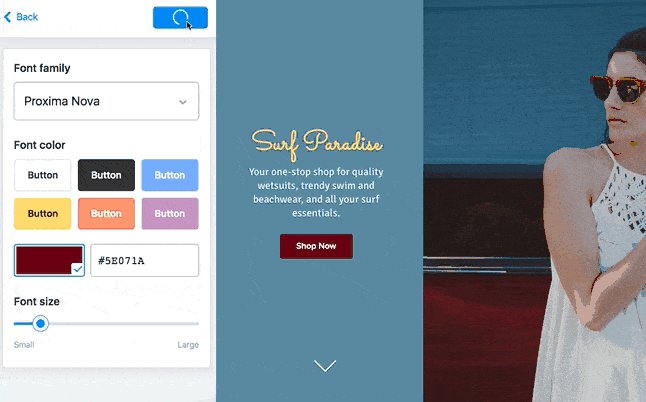
If you want to set another color and size for the call-to-action button and use a different font for its label, you can make these changes under the Typography menu that comes next. The font color automatically adapts to the chosen button color to make the label easy to read.
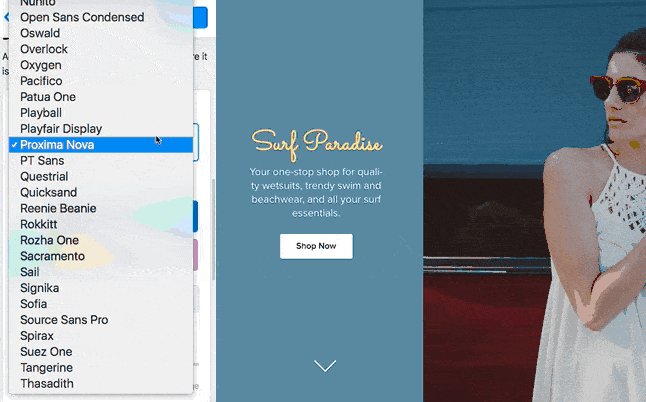
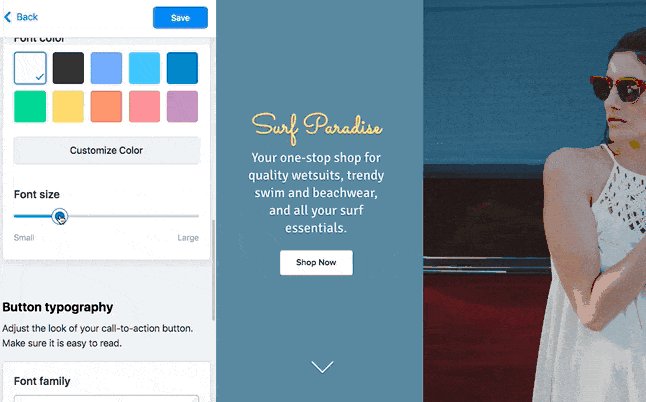
Besides that, under Typography, you can change how the headline and the Instant Site description appear – select the desired font from a drop-down with over 60 suggested fonts, increase or decrease their font size and pick any font color.

To find matching colors for cover elements, you can use sites like Canva and Color Hunt for a color palette inspiration or upload your cover image to a service like an Image Color Picker to find the exact codes for its colors.
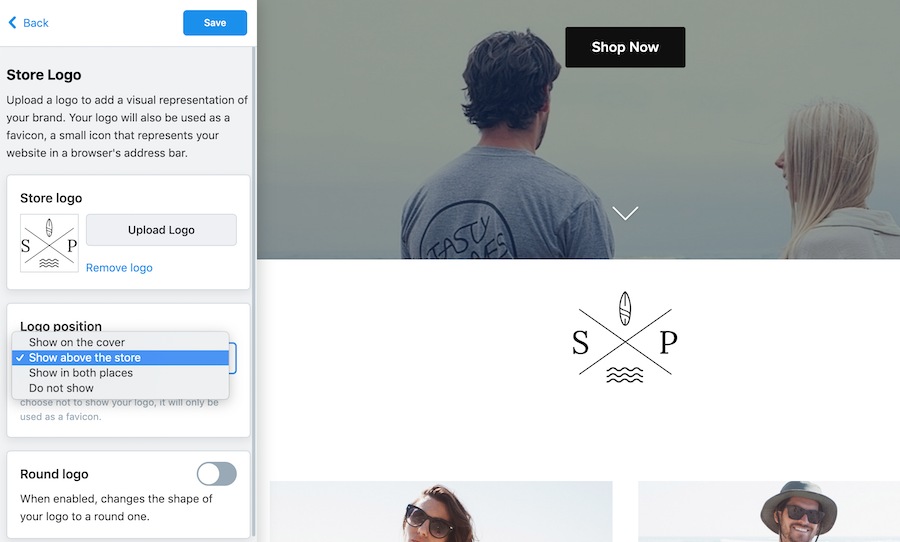
Store logo
You can upload a logo that will display on your storefront pages. This logo will also be used by default in your email notifications, invoices and as a favicon. If you later change the store logo, you will also need to manually upload the new logo in email notifications and invoices settings.
The store logo should be no less than 140 x 140 px (or at least 280 x 280 px to render well on Retina). You can upload a bigger image. In this case, Netcash Shop will automatically resize it to fit into the logo block of 480 x 140 px.
The supported image formats are JPEG, PNG, GIF.
To add a logo to your storefront:
- From your Netcash Shop admin, go to Website and click Edit.
- On the opened page, click Headline & Cover image.
- Scroll down and click Store logo.
- Click Upload logo.
- In the Logo position drop-down, choose where you want to show the logo. There is also an option to hide the logo and use it only for the favicon.
- If you want to make your logo round, enable the Round logo option.

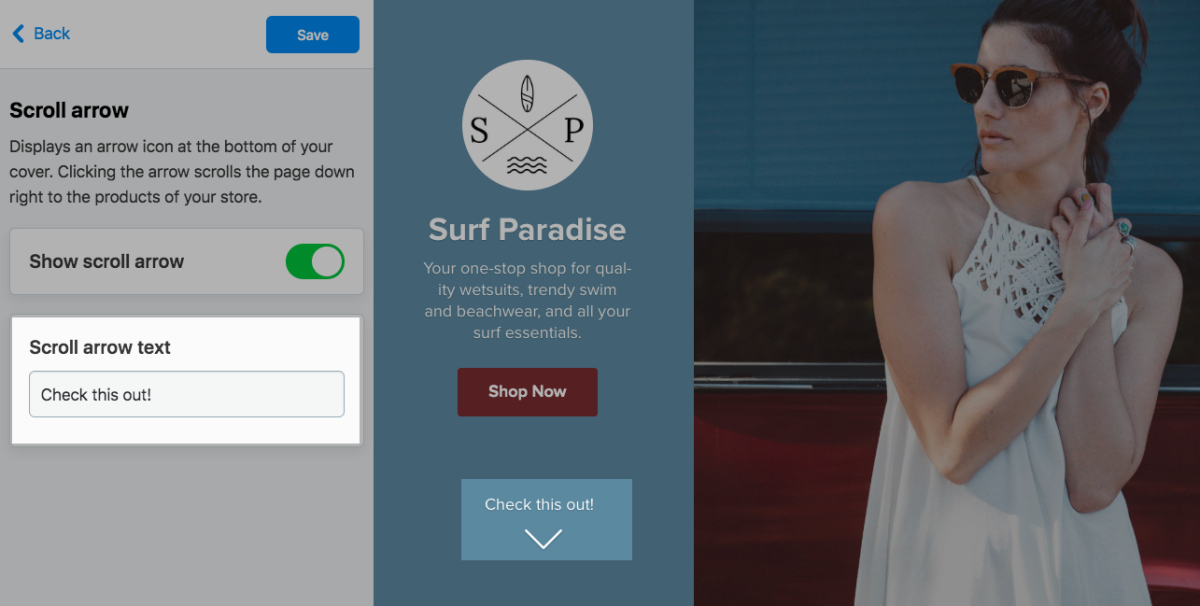
Scroll Arrow
Under the Scroll Arrow menu you can hide the arrow that brings site visitors to the store section or add a text for it encouraging people to visit your store:

Top menu
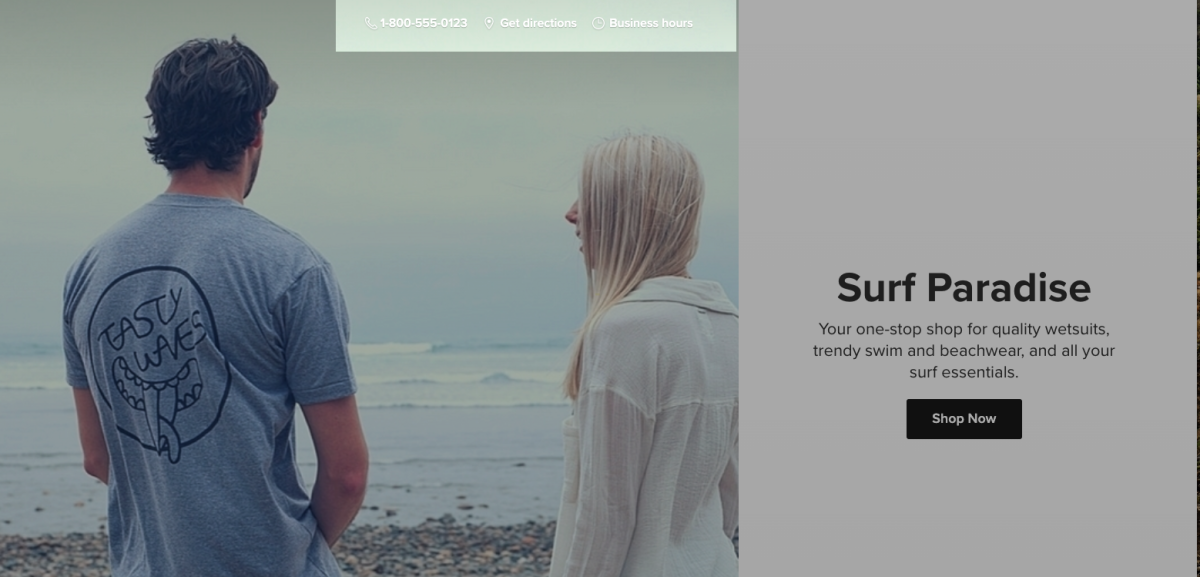
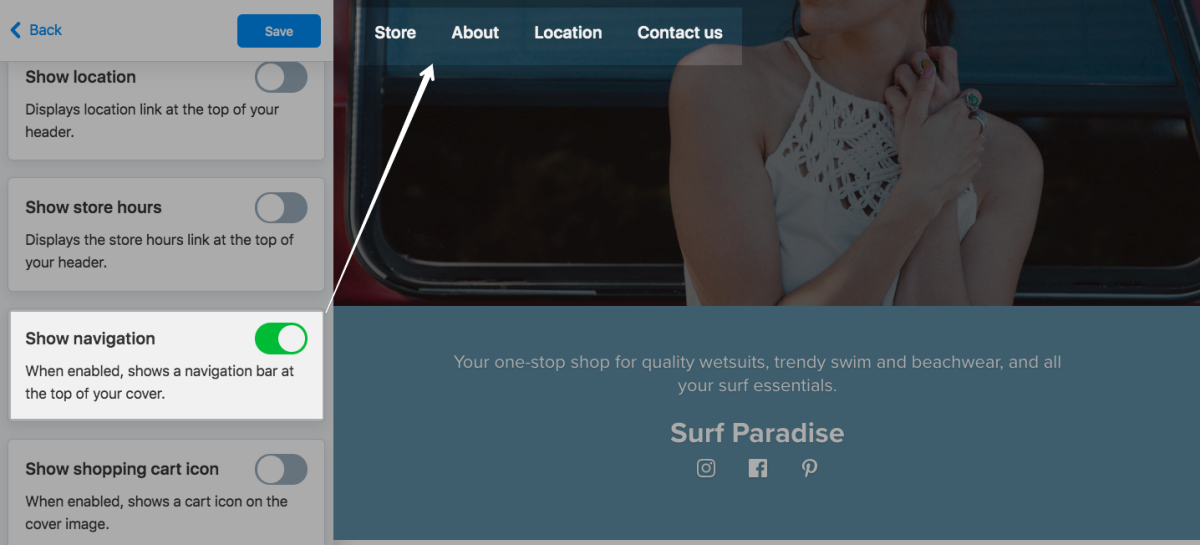
Under Top Menu you can customize the appearance of the top bar of your Instant Site and choose what info you want to show in the header: phone number, business hours, location, social media links, etc.

To change the header and give it a more traditional look, enable the Show navigation option. The navigation includes links to the following sections of your one-page Instant Site: Store, About Us, Location, Contact Us:

Preset design options for your store
You can change the appearance of your store and give it the look that best reflects your brand. Here is how to get to the design settings:

You can control Thumbnail size, Aspect ratio, Text alignment and Product card border with the help of the corresponding options.
Large images are a good choice for showcasing your products in every detail. Medium images are suitable for most products, while with small images you can fit more products per page. Several aspect ratio options provide a flexible way to best display horizontal, vertical or square images.
Product list and categories
Expand the Product List & Categories menu to customize the appearance of the pages where your products are listed. You can change the visibility of Product Name, Price, SKU, “Buy Now” button and Additional product image.
In case you have category cards displayed on the store home page, you can adjust the Category names’ position.
Under the Navigation block you can switch on/off the Breadcrumbs and “Sort by” options.
Below you can enable the option Darken images’ background to make them more prominent on the store background.
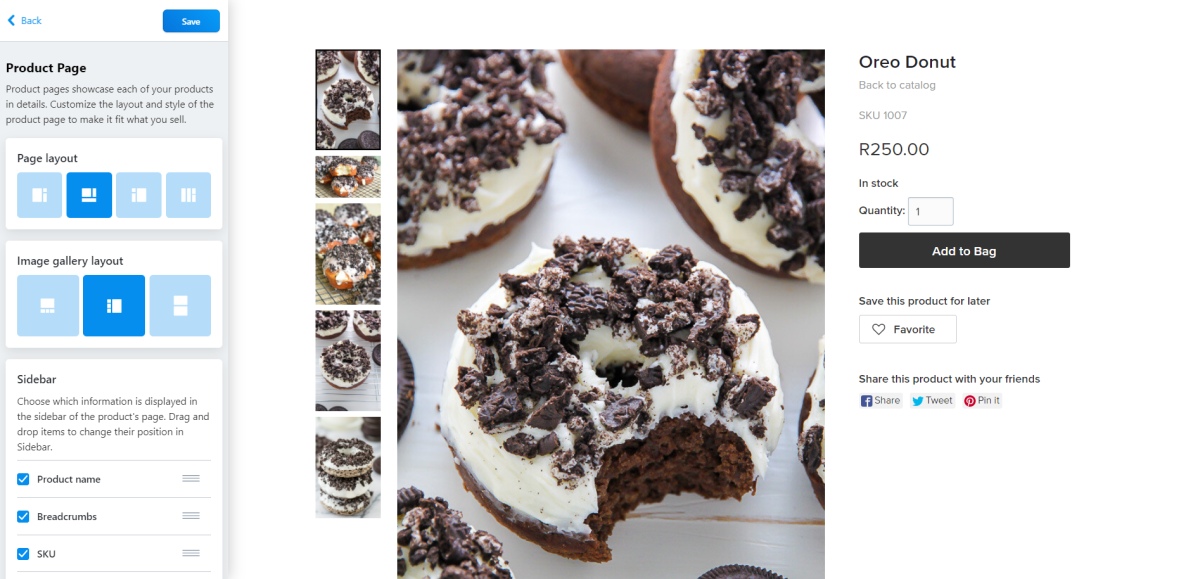
Product page
Under the Product Page menu, you can find pre-set design options for customizing the look of pages with detailed information about your products. Here you can change the Page layout, Image gallery layout, and Sidebar elements:

If you want to change the order of blocks in the sidebar, you can drag and drop the elements in the list.
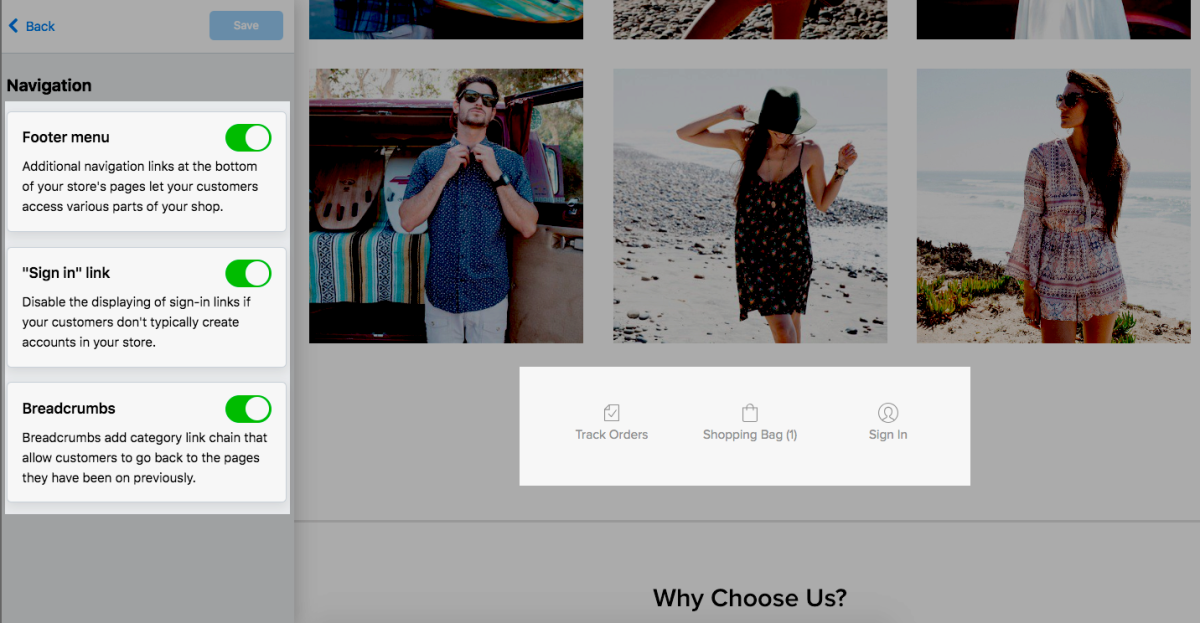
Miscellaneous
Under the Miscellaneous menu, you can adjust the visibility of the icons that appear below your product lists. You can disable the Footer menu, “Sign in” link and Breadcrumbs:

Altogether, the pre-set appearance options give you much freedom in building a unique professionally-looking webpage that showcases your products in a remarkable way.